先日、Chroniumチームが passkey に関してのアナウンスを出しました
Introducing passkeys in Chrome
Appleはと言うと、昨年のうちにpasskeyに対しての対応を表明しており、この分野に関して大きく進展し始める機運が出てきました。
ちょうど、来年からID管理周りのシステムにかかわる可能性が出てきたこともあって、自分の知識の整理も兼ねてまとめておこうと。
ID/パスワードが抱える問題
ID/パスワードが抱える問題を考える上で、そもそものID/パスワードに対する考え方と、同システムとして実装するのかの2つを考える必要があります。
ID/パスワードをすることで何を実現するのか?と言うと、ログインしようとしている人間がIDの所有者。つまり本人であることの認証のためです。
この認証するための技術として今主流なのは多要素認証という手法で、これは下記の要素のうち2つ以上の異なる認証要素を用いて認証する方法となります
- 知識情報:パスワード、秘密の質問
- 所持情報:セキュリティーキー、キーデバイス、Authenticator
- 生体情報:指紋情報、顔、虹彩、静脈など
Googleなどが提供するAuthenticatorによるワンタイムパスワードであれば所持になるものの、メールなどで届く場合は、メールの情報を知識として持っているということで知識になるのか?など、ちょっと気になるところはありますが、これらの組み合わせでセキュリティを担保していることになります。
ここで所持情報にあるようなデバイス。つまりはスマホのようなものを考えた場合、スマホのアンロックに生体情報を用いれば、その状態は所持情報と生体情報を兼ね備えた状態と言えます。
passkeyはこの仕組を利用して、認証されたデバイスによる生体情報認証を行うことで、一つの操作で多要素認証を実現するものです
passkey による認証
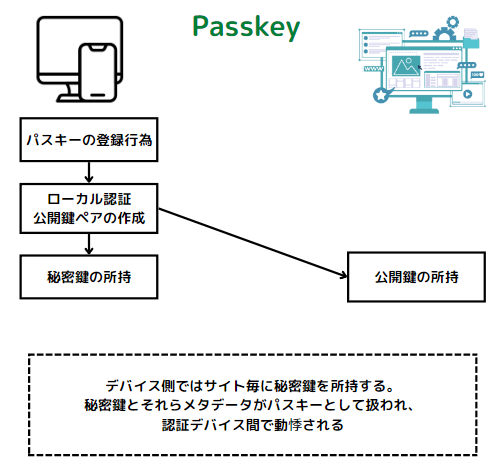
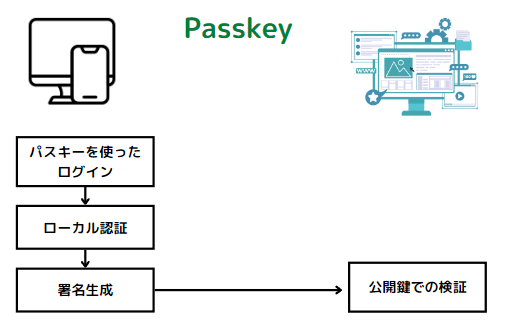
パスキーの認証の流れとしては下記の図のような形となる

まず最初にパスキーの登録行為。生成行為が開始されると、ローカルでの生体認証などを利用した情報を元に公開鍵ペアが作成される。
秘密鍵はデバイス側で管理され、サーバー側に公開鍵を送る形。

パスキーを使ったログイン時には、まずローカルで生体認証などを用いた認証が走り、それを経て秘密鍵を用いた署名を生成。サーバー側で検証され認証される。
このパスキーは、サイト毎に作成されるため、フィッシングサイトのように異なるサイトでは本物のサイトで利用していた認証情報が使われることがない。
つまりは、仕組みとしてフィッシングを防止することができる
また、生体情報を用いた認証はデバイスのローカルで行われるため、指紋情報などの生体情報がネットワークに流れることがない。
課題
この仕組の課題は、デバイスに過度に依存してしまう点にある。
認証を行った情報がローカルに保存されることになるので、例えばそれらデバイスが物理的に壊れてしまったりすると、対象のサイトに対してログインができなくなってしまう。
その点の解決策としては、デバイス間でパスキーを同期させるという案になるのだが、それって結局のところ認証情報をコピーしているわけなので若干モヤっとする。
モヤっとするのだが、現実問題としてスマホを落としたり水没させてしまったりと、割りとそういう自体は起こりうるもので、それに対しての対応も考えて置かなければならないのも事実。
妥当なところなんだろう。
現状の実装としては、AppleはApple。GoogleはGoogleデバイス間での同期にとどまってしまう点も使いづらさを感じる点になると思う。
PCでパスキーを使用する際に、パスキーの認証方式として認証済みデバイスに対してQRコードを読み込ませるという方法も用意されているが、面倒臭さは拭えない。
実装
OSS の passkey 実装としては hanko がある

まさかのハンコである。
手軽にローカルで実装を確認できるサンプルもあるので動かしてみる。Githubはこちら
https://github.com/teamhanko/hanko
ReadMeに動かし方が書いてあるが、コマンド一発で起動することができる
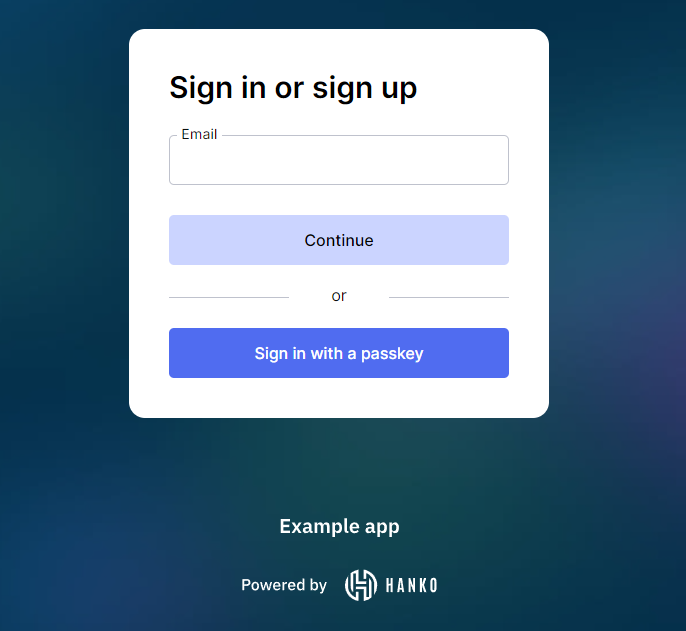
docker-compose -f deploy/docker-compose/quickstart.yaml -p "hanko-quickstart" up --buildlocalhostの8888ポートへアクセスするとExample Appのログイン画面へ行く事ができる

テストサイトなので、メールアドレスは何でもいい。

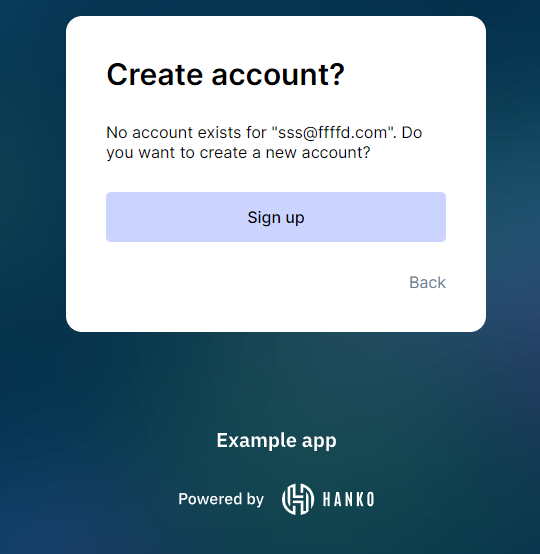
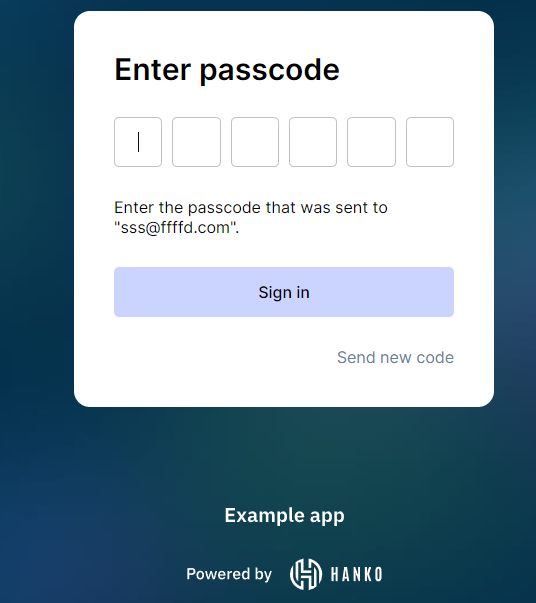
Sign Upを押すと、メールに飛んできたパスコードの入力画面に行く

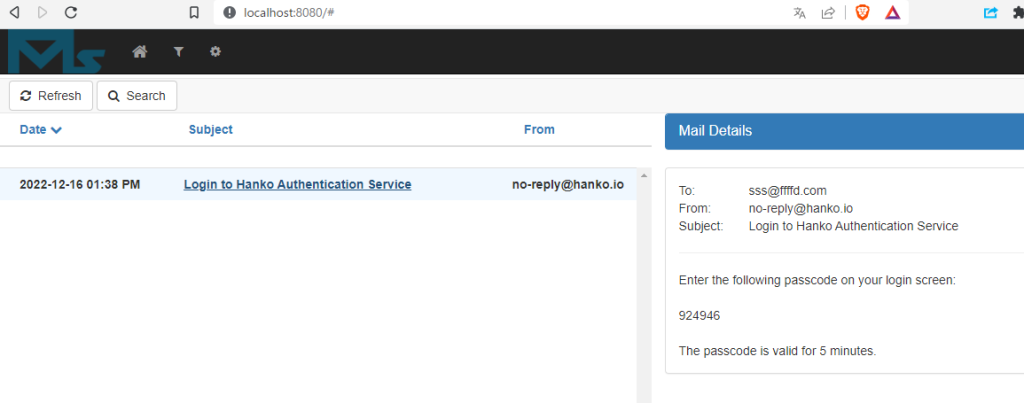
メールは実際に入力したアドレスに飛ぶのではなく、このExampleに組み込まれたメールサーバーへ届けられる
http://localhost:8080 へアクセスする

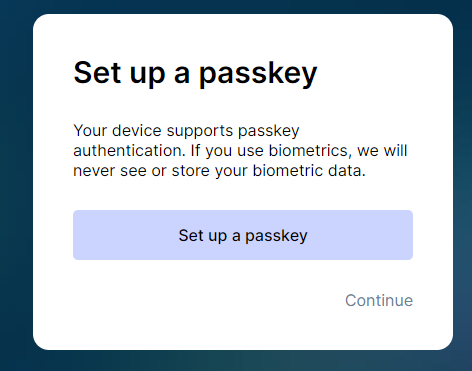
入力すると、パスキーをセットアップするかを確認する

ここでパスキーをセットアップすることでログイン時に用いることができるようになる。。。。はず。
というのも、私のPCでは正常に顔認証が行われないのでこの部分は試すことができなかった。
実際のところ、hankoはまだ開発中でベータという扱いで、現在のバージョンはv0.3.1。順調に月1くらいのペースでリリースがされているので今後の動向には注意しておきたい。