Microsoft社がWindows 8ラインナップ向けについにデバイスを提供する事になったようだ。
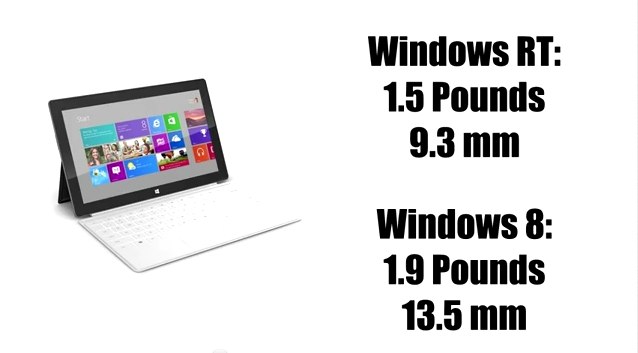
その名もMicrosoft Surface。
http://www.youtube.com/watch?v=dpzu3HM2CIo
Surfaceという名称は、実は以前からも存在していて、私が最初に知ったのは2007年頃だったように記憶している。
テーブルタイプの大画面で、当時WPC等で見かけた時にはお店のテーブル等にも利用用途を考えているような内容だった。
どういう経緯かはわからないが、その名前をこのタブレット端末は受け継いだ事になるんだな。
Microsoftはこれまでも、ソフト以外の分野。例えばマウスやキーボードと言ったものは提供していて 、
それぞれのクオリティに関してはかなりいい評価を得ていると思うし、実際にいいと思う。
デバイスに関しては、基本的にパートナー企業に任せているのでこの分野に関しては出てこないかと思っていたが、
先行するiPadにこれ以上差を付けられないため。流れを変えるために出して来たと言ったところだろうか。
ただ、よくわからないのは、所謂ARM版であるWindows RTを乗せた端末と、フルスペックのWindows 8 を搭載した端末があると言うこと。
スタンド内蔵や、キーボードをカバーとして提供する事を考えると、やっぱりこのデバイスが目指しているのは薄いPCに感じる。
デスクトップモードの無いARM版をわざわざSurfaceのラインナップに入れる必要があるのかな?
確かに薄くて軽いんだろうけど。
また、価格面に置いてもiPadへ十分対抗出来るという話もされている。
まだまだ詳細に関してはグレーゾーンが多い機種ではあるけど、出たら出たで結構いいのではと思える。
企業においてiPadがだんだんと使われるようになって来たとは言っても、同等のものがWindowsで提供されるのであれば
少なくとも日本の企業はこちらを選ぶんじゃないかな〜って気がしてしょうがない。
なんて言ってもフルスペックのWindows 8 が動作するんだから。
メイン端末で動作しているアプリケーションとの互換を考えなくて済む。
しかし一方で、これまでもMicrosoftのパートナーとしてデバイスを提供して来たメーカーにとっては正直いい気がしないのでは。
Windows8がリリースされてないからこそ、まだこのようなデバイスを各社が提供してはいないが、考えてはいたはず。
OSの提供元であるMicrosoftがハードを提供してくるインパクトはかなり大きい。
今回、Surfaceの発表だった訳だが、今後Microsoftが他のデバイスを提供しないとも限らない。
Microsoftにとって大きな転換点とするつもりかどうかはわからないが、今後の方向性というのは気になるところだ。
まだ実際に発売日のアナウンスがあった訳ではないのでいつ頃、どんな値段設定で出てくるのかわからないですが、
色々と動向を気にして行きたい話題ですね。