Obsidianはだんだん手に馴染んできているもののDynalistと違ってふと手元でメモを取ってそれをPCで確認するということが出来ないのは、正直おもしろくない。
Obsidian公式としてもSync機能は提供されているものの、せっかくデータをローカルに持ってきているという特性。
それを再び相手に明け渡すというのも面白くない
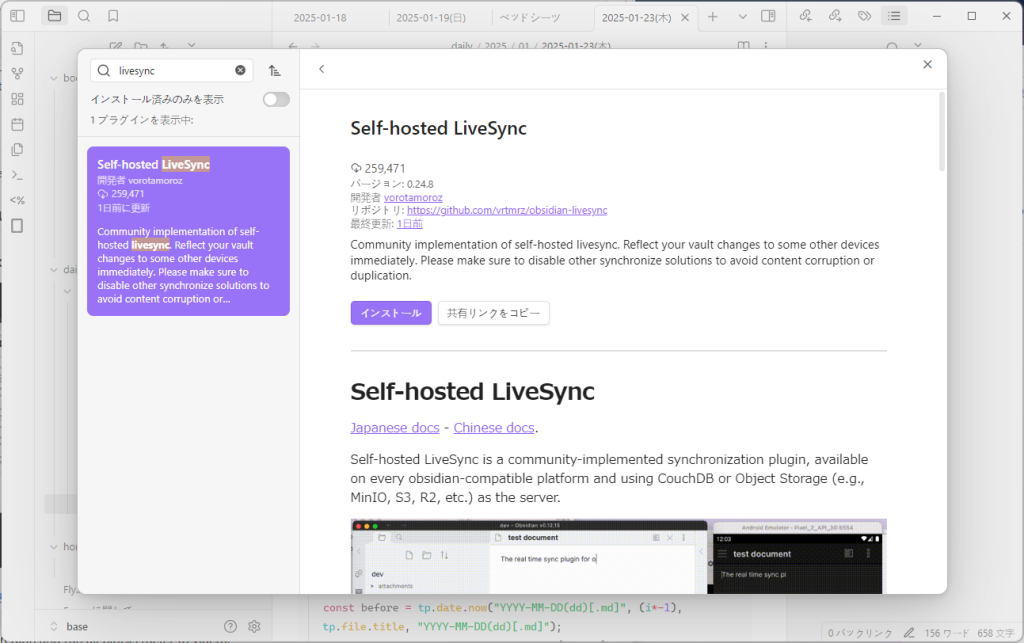
調べてみると、Syncサーバーを自分で立てる。。というか、Obsidianは内部的にCouchDBを使っているようでそれをホスティングしてくれるものを利用するSelf-hosted LiveSyncというプラグインが存在しているので早速試してみる

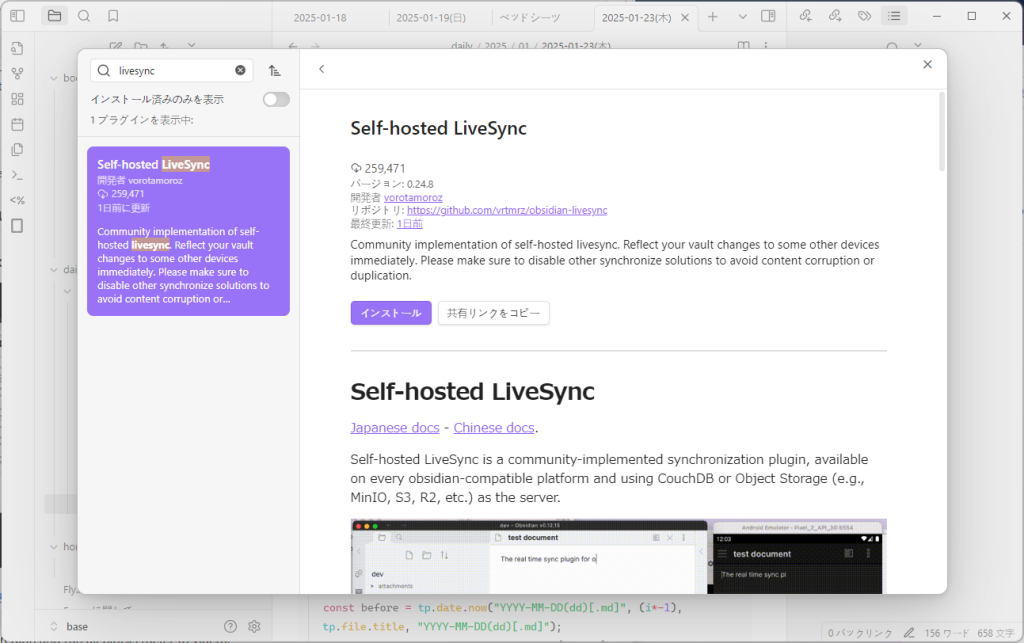
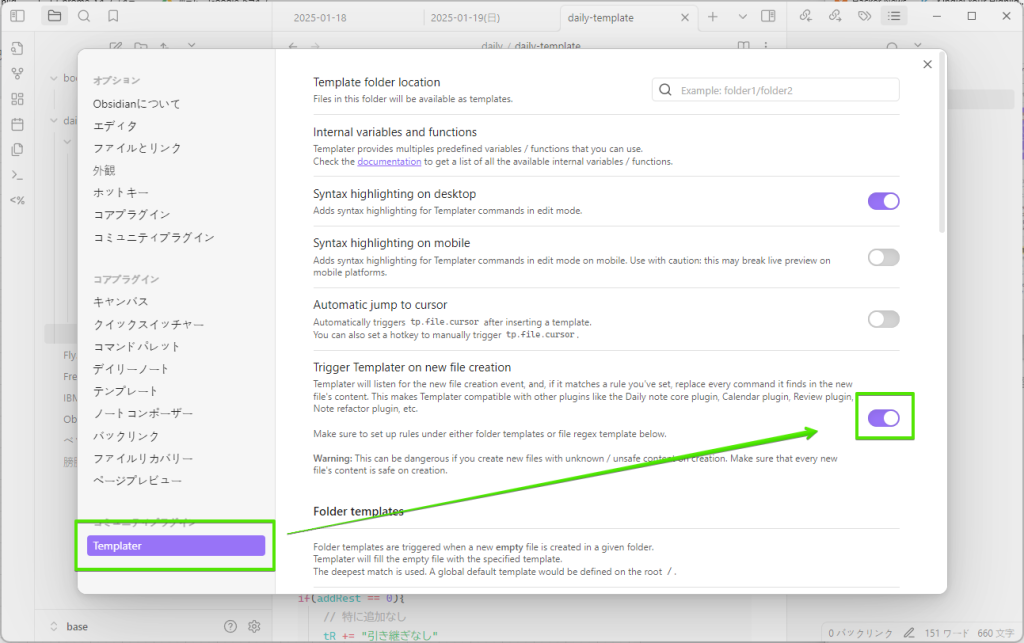
例によってコミュニティプラグイン一覧からlivesyncと検索すれば出てくる。
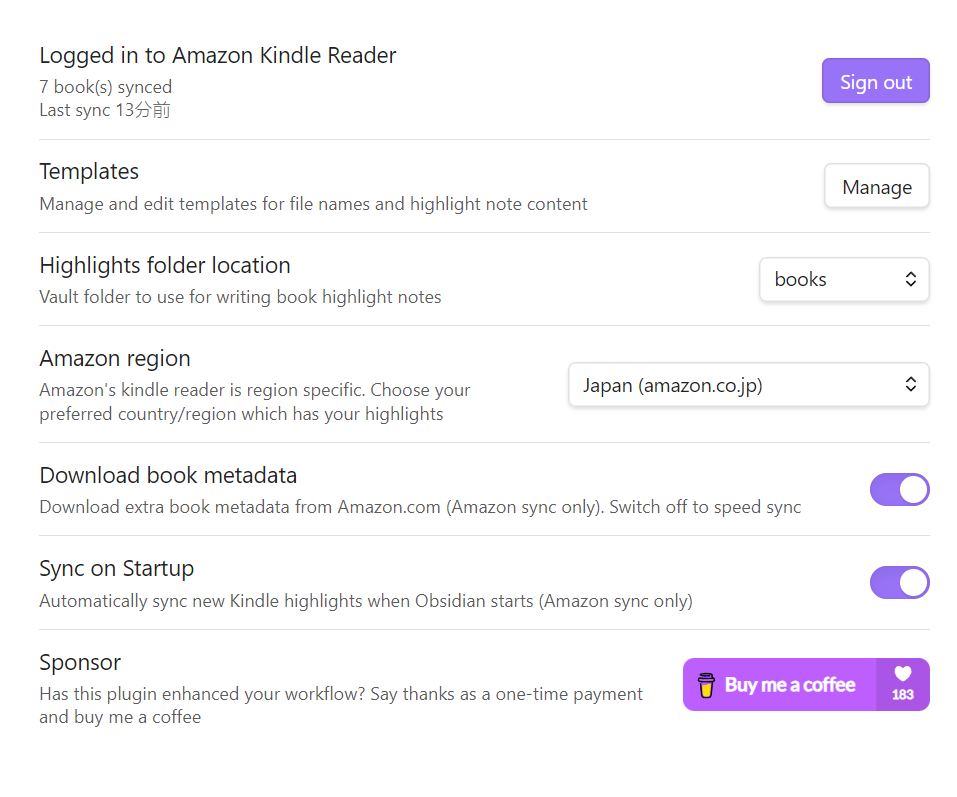
プラグインの説明を読むと、Amazon S3でも行けるっぽい。
SetUpの方法は基本的にはGithubにかかれている通りの手順となります。
Setup CouchDB on fly.io
https://github.com/vrtmrz/obsidian-livesync/blob/main/docs/setup_flyio.md
ColabでFly.ioの設定をスタートする
下記ページへアクセス
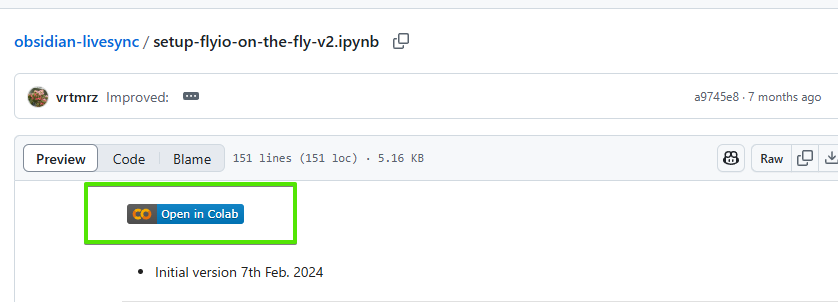
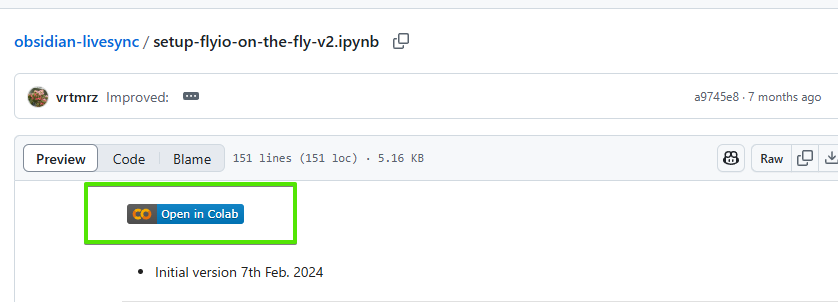
https://github.com/vrtmrz/obsidian-livesync/blob/main/setup-flyio-on-the-fly-v2.ipynb

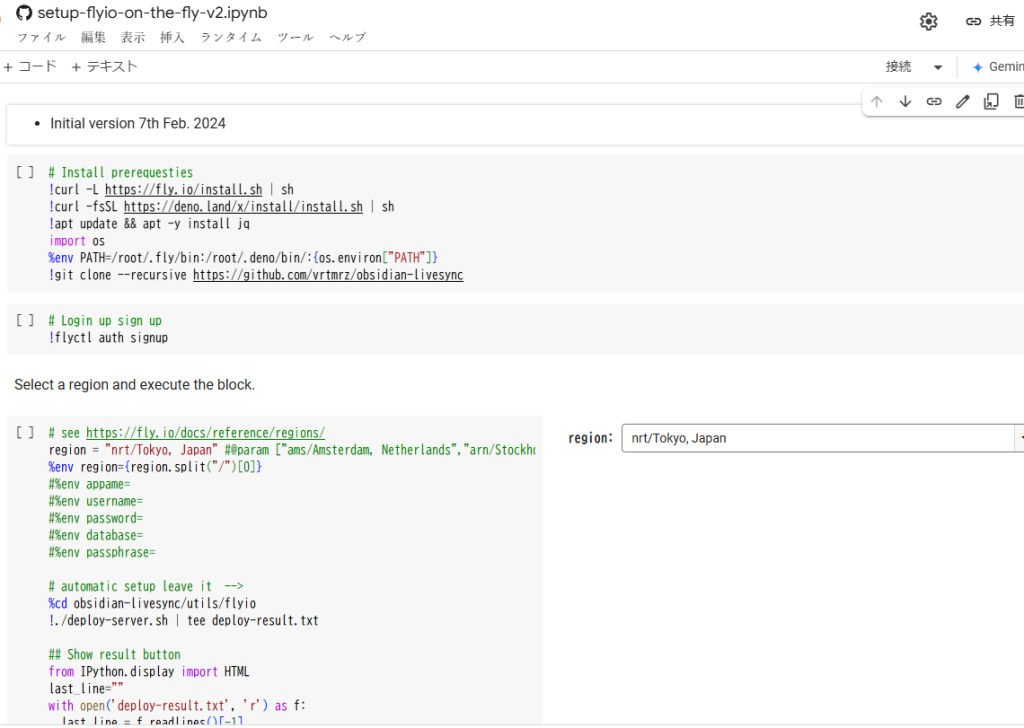
”Open in Colab”ボタンを押下するとGoogleアカウントが正しく設定されていれば、GCPのColabを利用してFly.ioをセットアップするためのノートブックが開かれる。

これは、Fly.ioがGUIを基本的に提供しておらず、CLIでセットアップを進める必要があるからである。
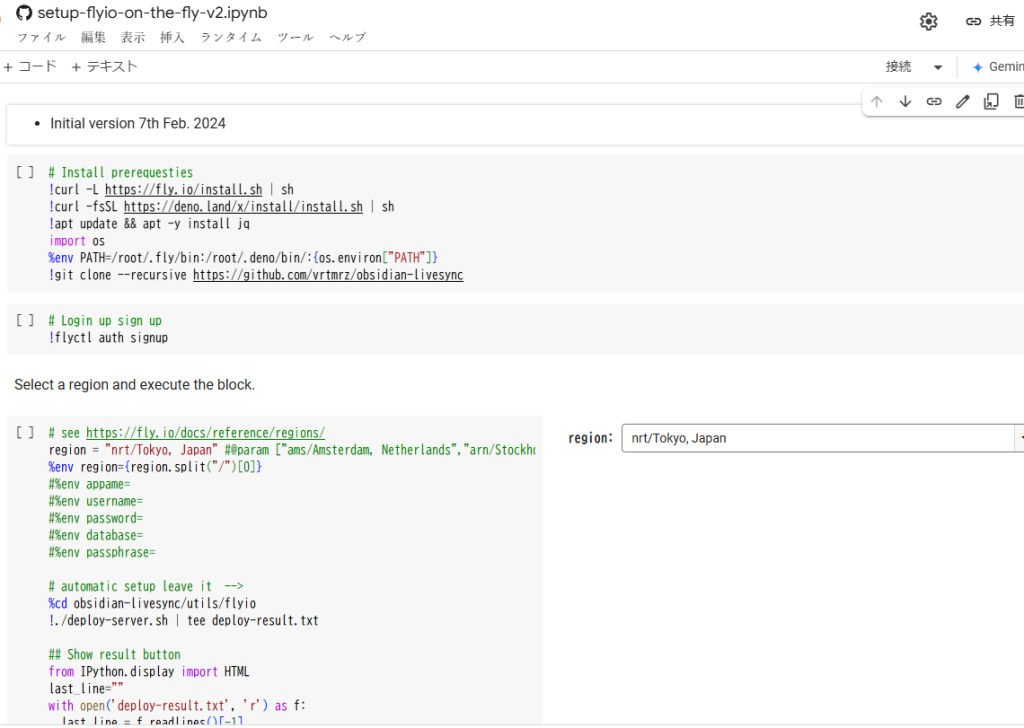
下のGithubに「Choose a region and run all blocks」と書いてあったので、”ランタイム”メニューから”すべてのセルを実行”を選択するを最初選んでしまったのだが、最後にサーバーを削除するスクリプトがついているので必ず一つずつ実行してください

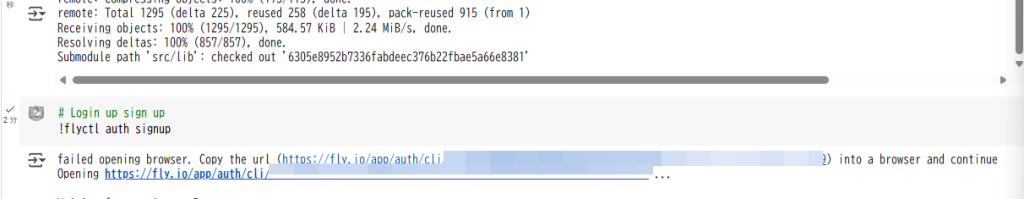
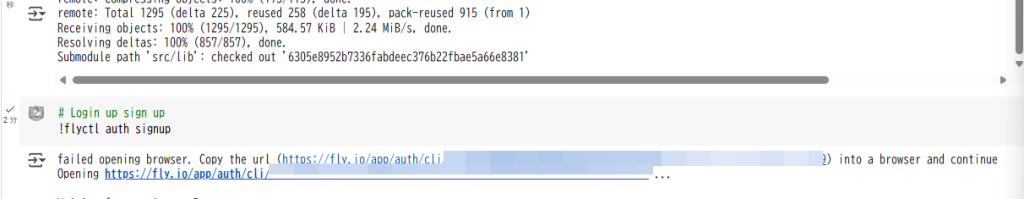
セクション[1]が完了するとセクション[2]に移るわけだが、ここではFly.ioへのログインが求められる

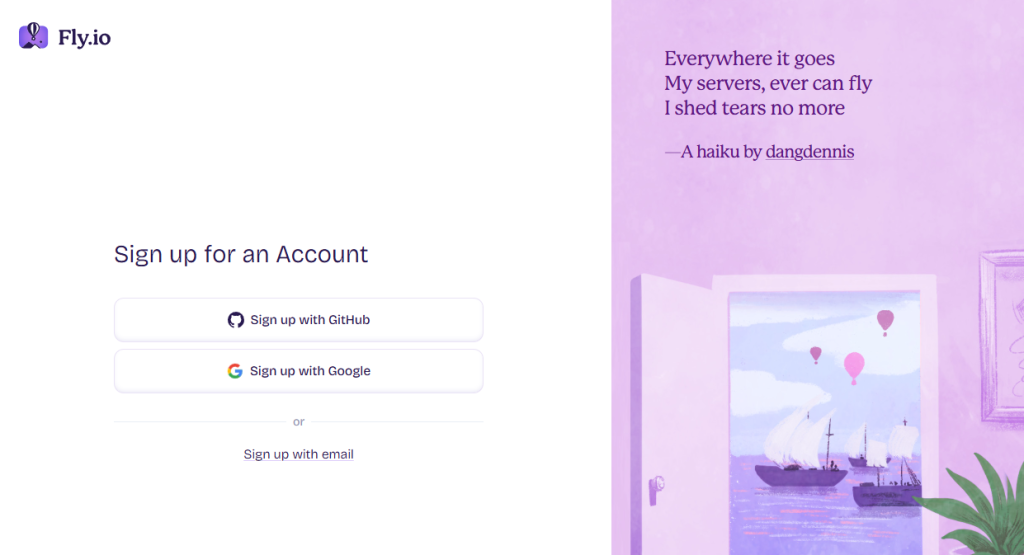
上記URLをクリックしてFly.ioへサインアップする必要がある。
ここで注意なのが、Fly.ioはCouchDBを1GB無料枠があるけれど、利用するためにはクレジットカード登録が必要になってしまうというところ。
ここで、Payment Methodを登録しておかないと、Colabのスクリプトは失敗してしまう。

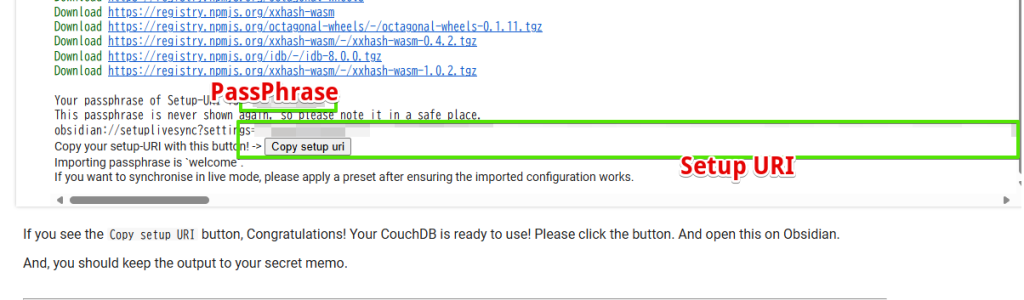
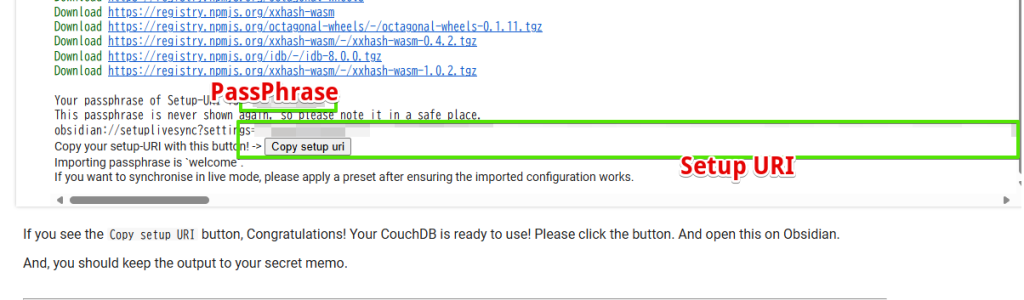
セクション[3]まで完了すると、LiveSyncプラグインへ入力するための情報が表示される。
これが出れば、Colab側の作業は完了。
表示されているURIとPassPhraseは使うので必ずローカルに保存しておく。
そのうえで、画面は閉じずに一旦そのままにして、Obsidianに戻る

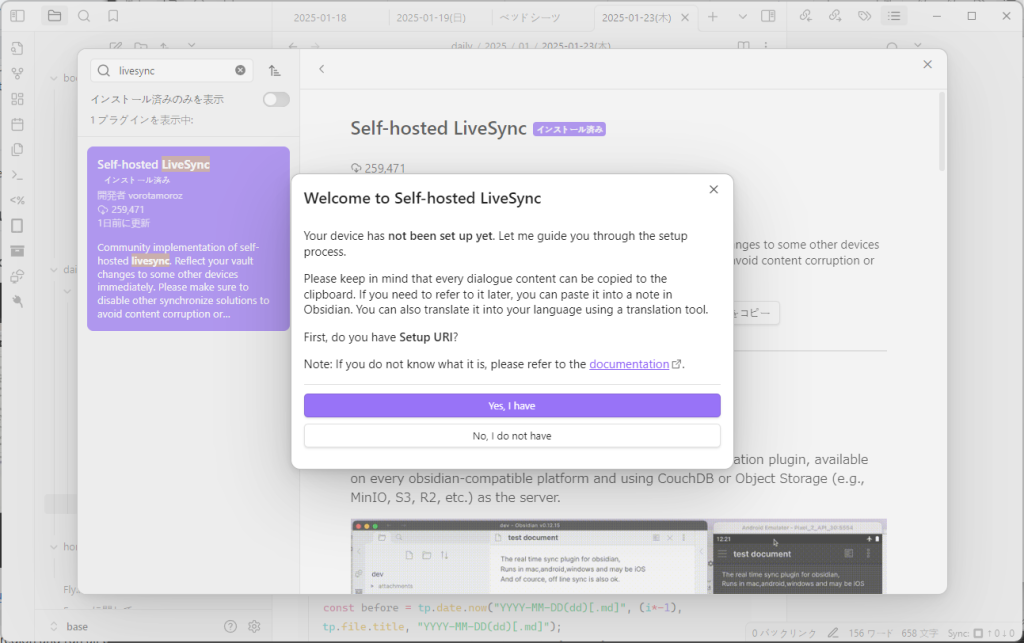
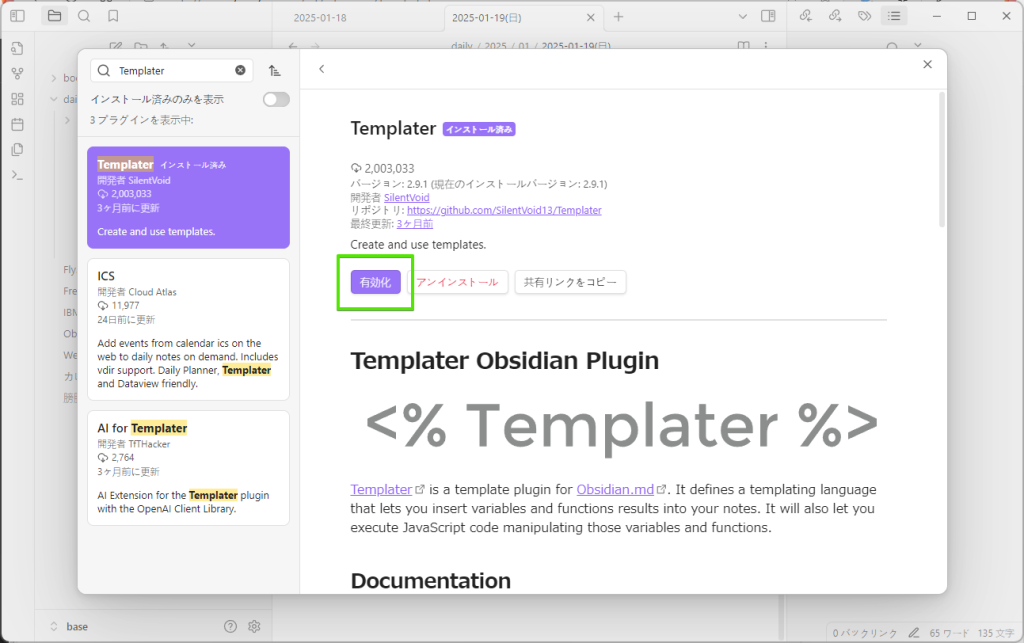
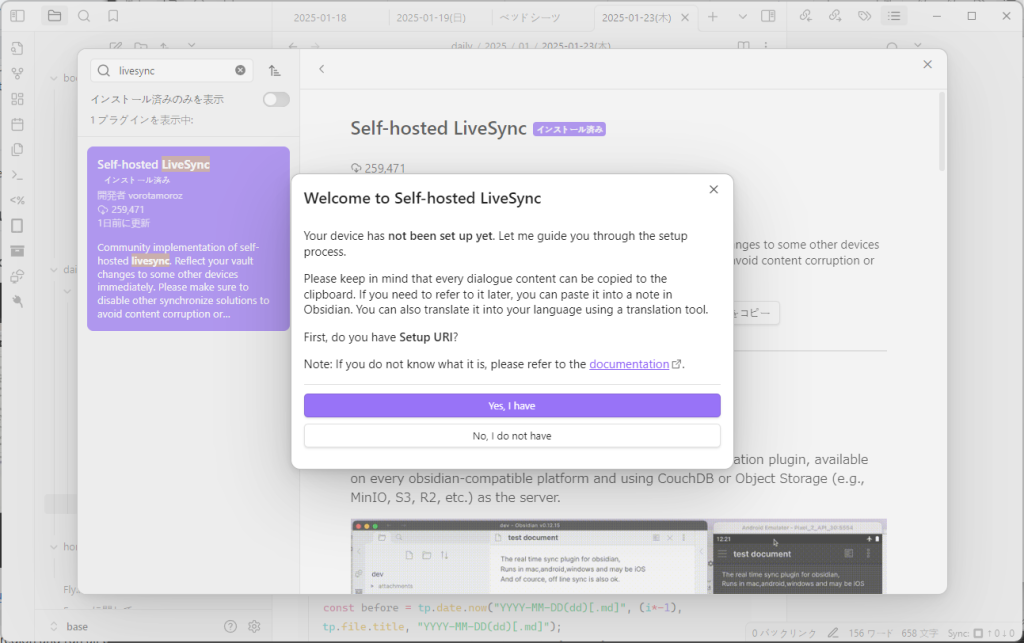
ObsidianでLiveSyncプラグインを有効化すると、Setup-URIをすでに保持しているのかを聞かれるので”Yes”を選択する

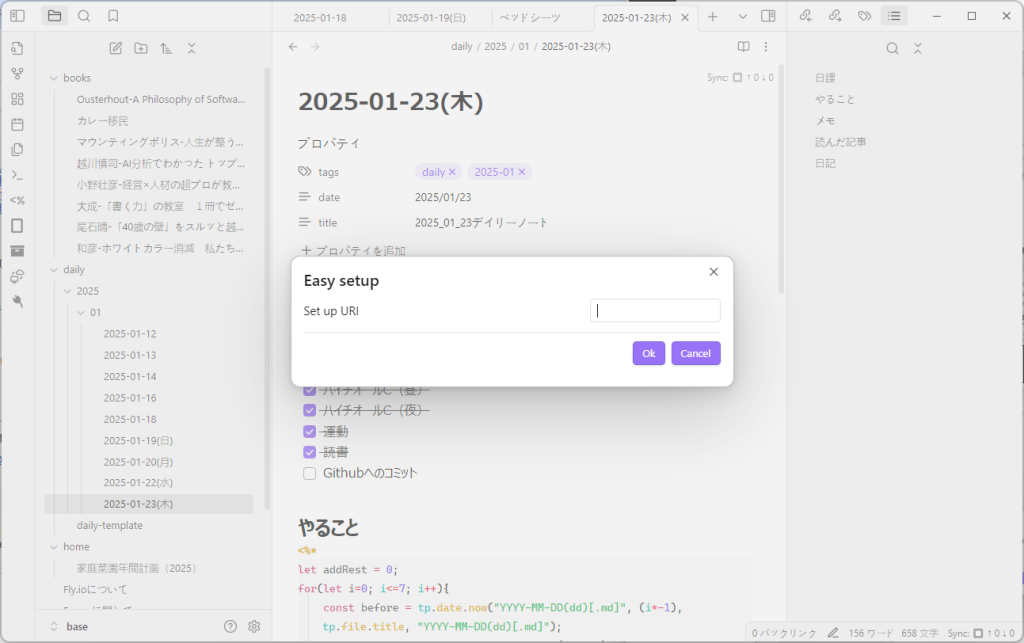
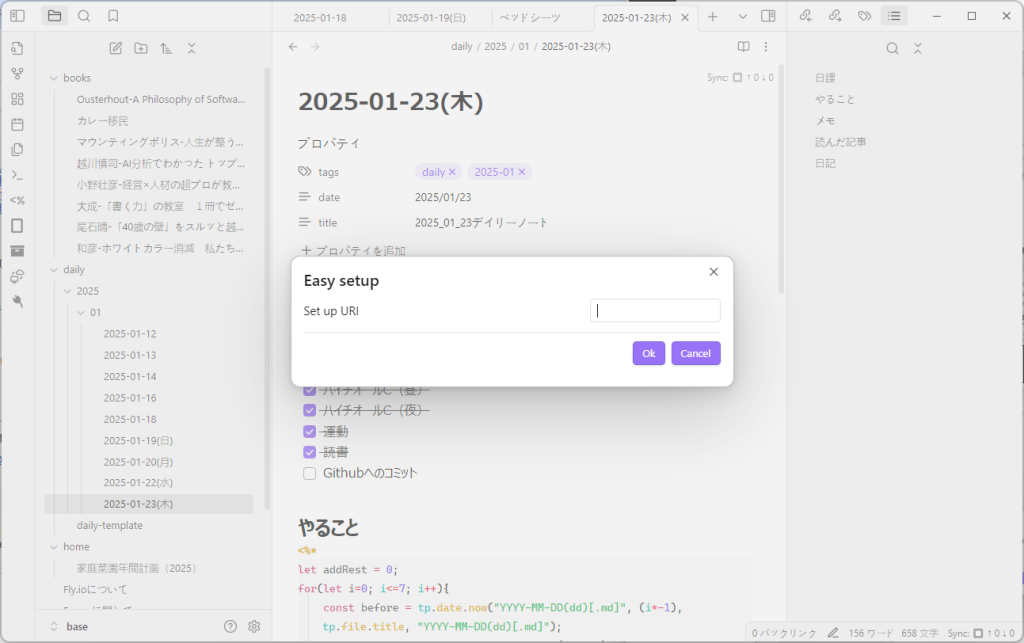
Colabで指定されたSetup uriを入力する。
これに関してはColab上に”Copy setup uri”というボタンがあるのでそれを押下した値をペーストすればOK

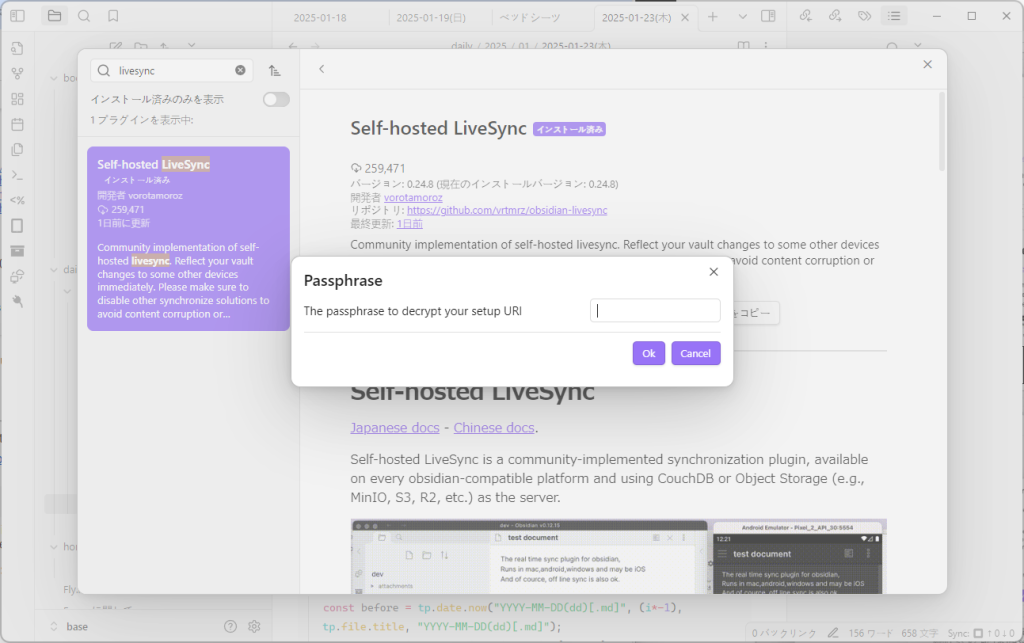
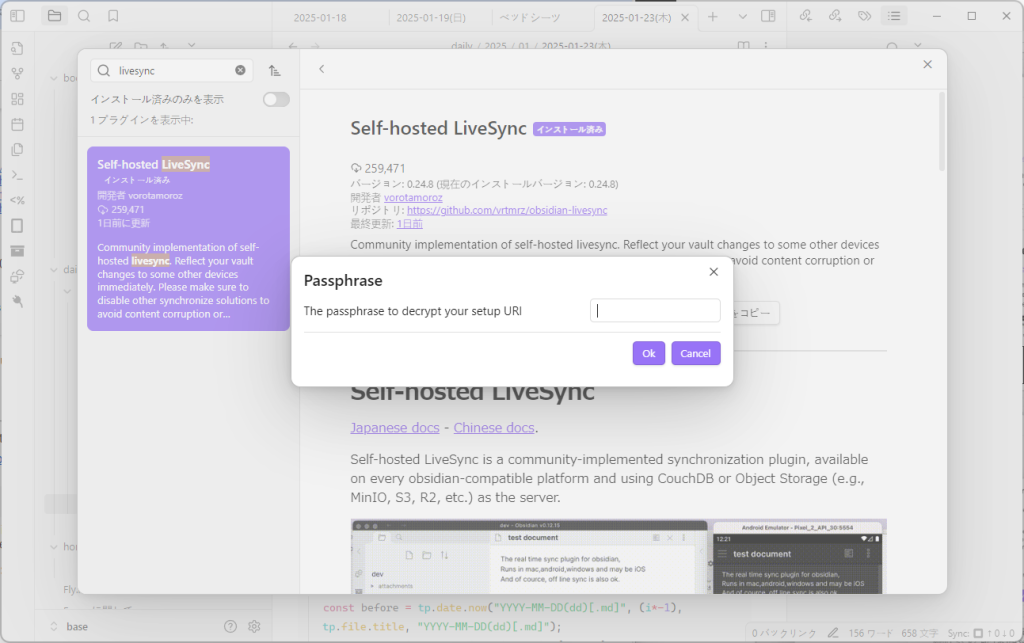
次にPassphraseを入力する。
Colabのセクション[3]を読むとPassPhraseという文言が2つ出てくるのだが、先のキャプチャで書いた、最初に提示されたフレーズを入力する

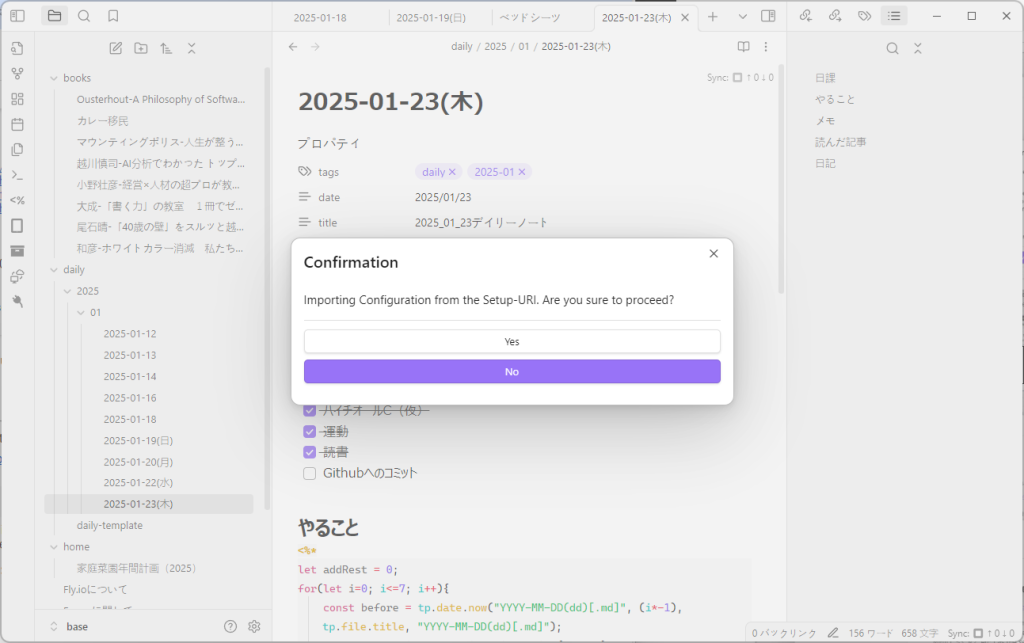
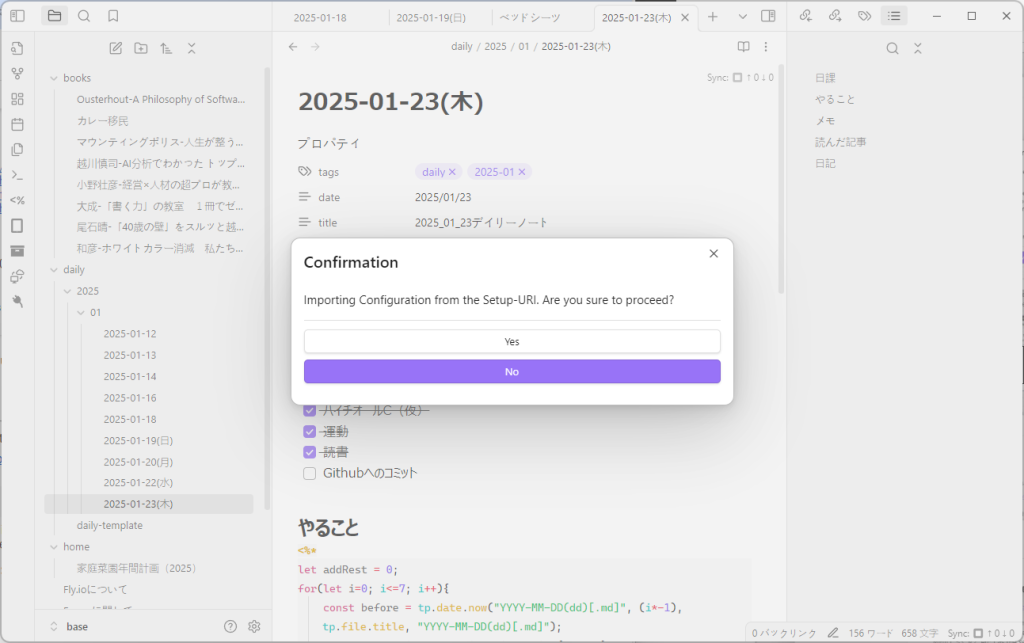
コンフィグをインポートするか聞かれたので”Yes”を選択した

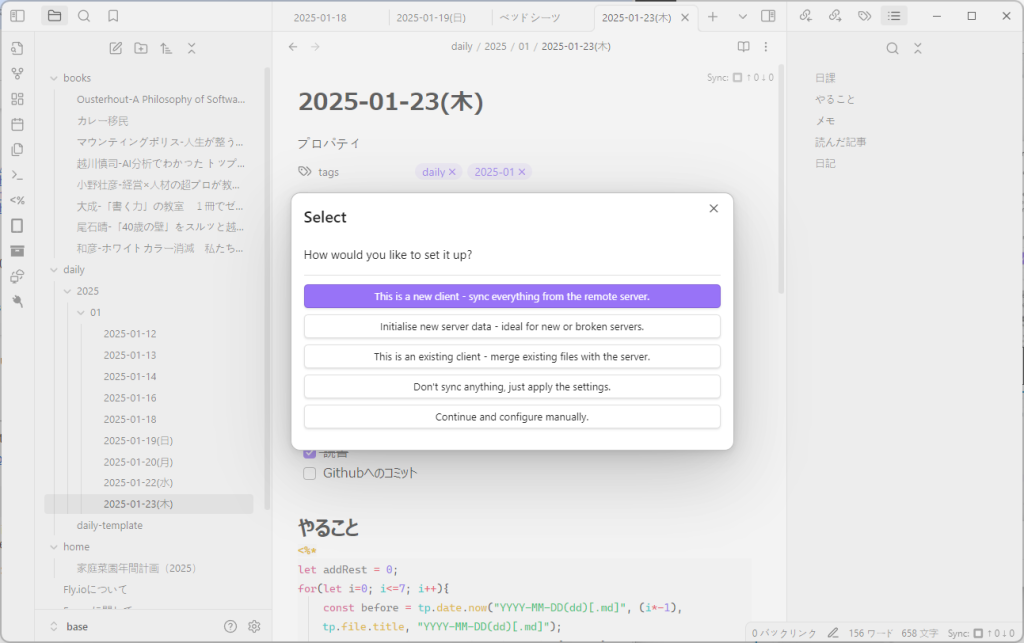
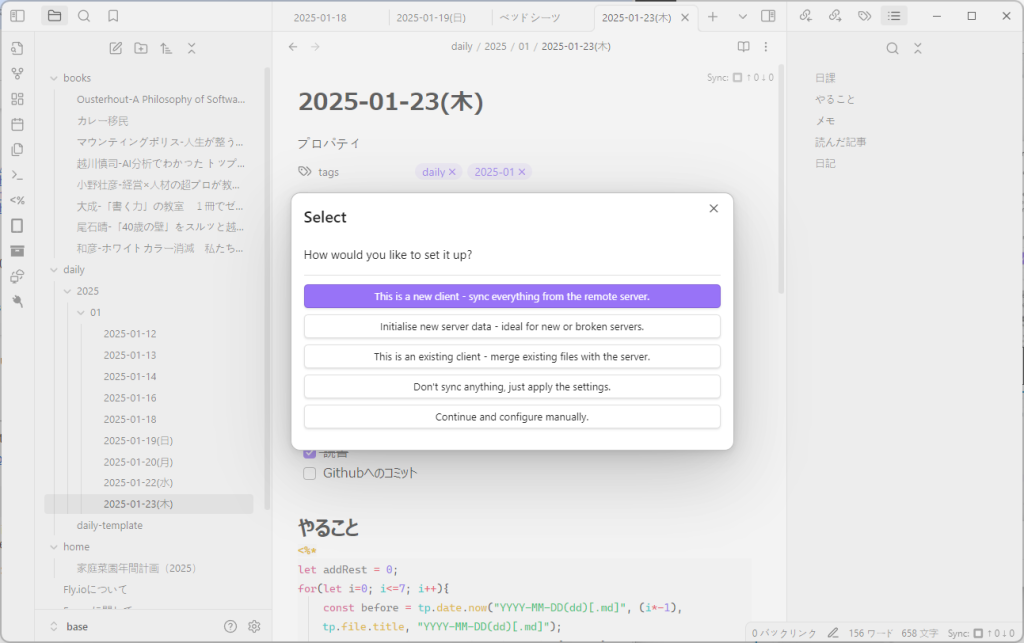
続いて、この端末をどう扱うかを聞いてくる。
一番上はFly.ioに立てたDB上のデータでローカルを更新するとなっているので、2番目の「initialize new server data」を選択して、サーバーを初期化する形を選ぶ

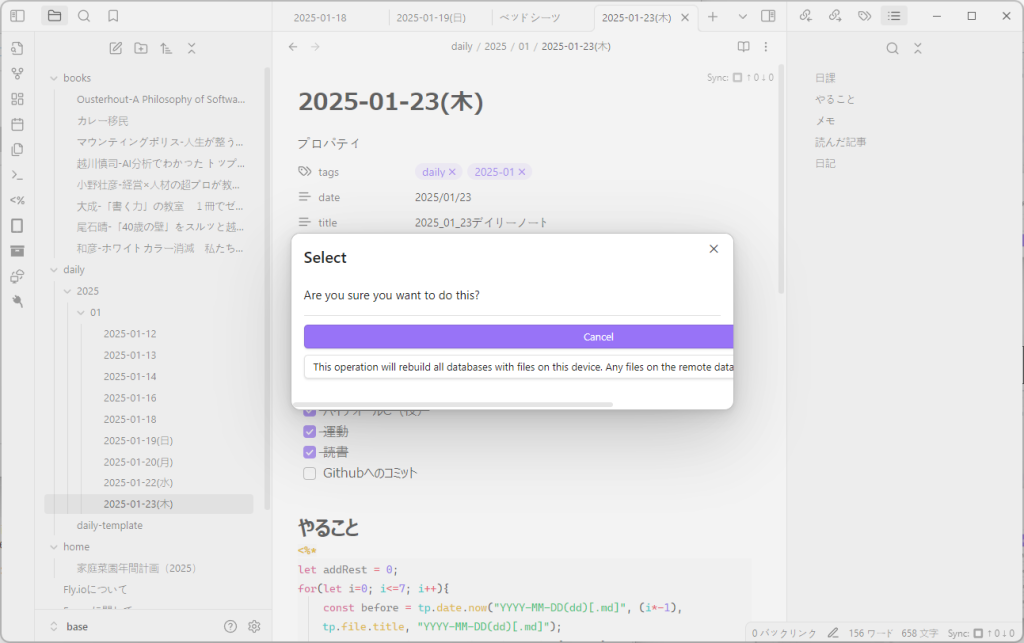
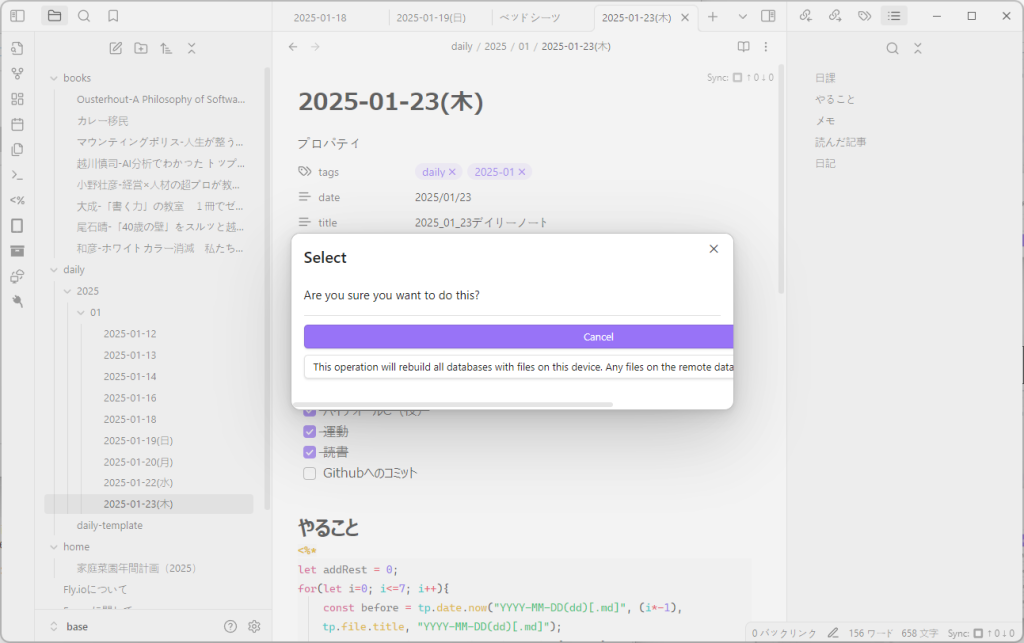
この設定で進めるかを問われるので、下の選択肢を選択

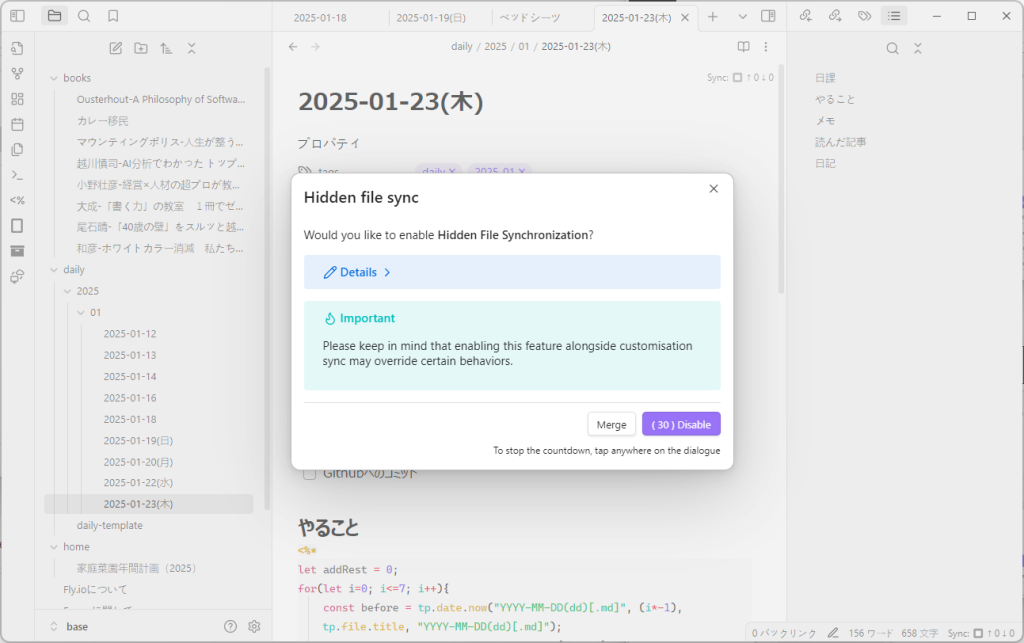
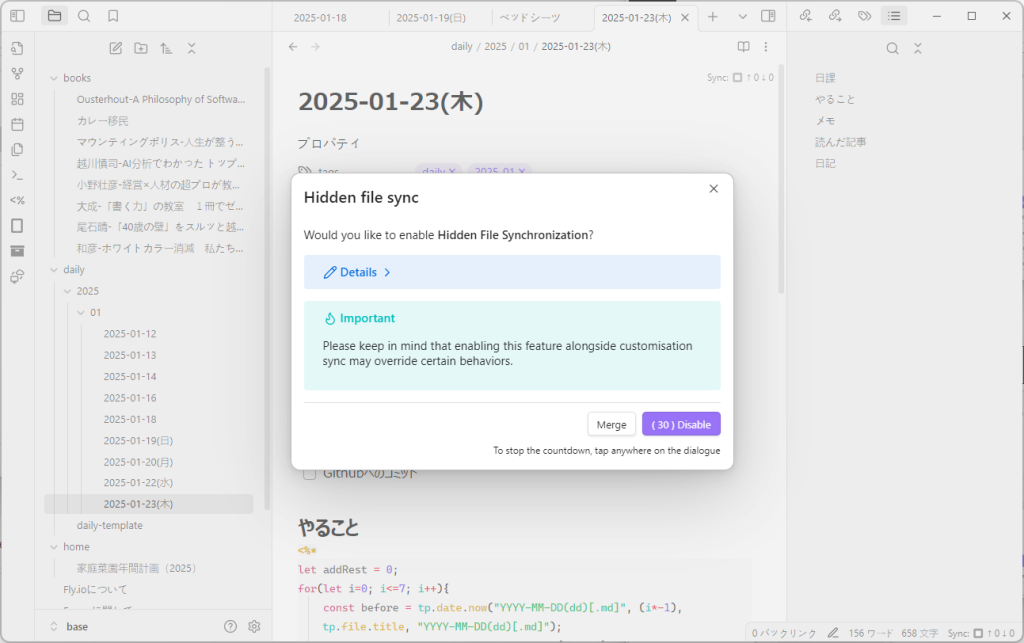
隠しファイルをどうするかを問われているので、一旦デフォルト設定の”Disable”を選択する。
ちょこちょこ選択肢が出てくるが一旦はデフォルトにしておいてこれで設定は完了。
スマホ側
私が試したのはiOSだが、Obsidianをインストール後、Self-hosted LiveSyncのプラグインを入れて同様に入力。
新規クライアントとして登録する事で無事に同期を取ることが出来た。
いいね。