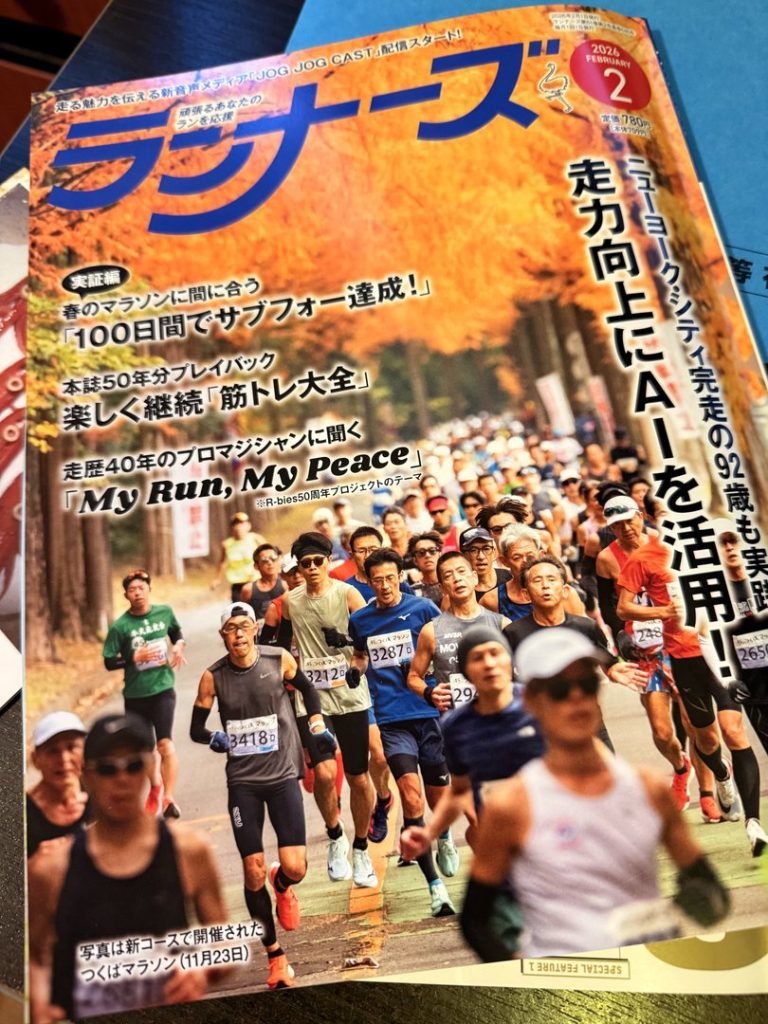
定期購読しているランナーズの2月号が届きました


開けた途端にトランプマンさんが出てきて吹き出しそうになりました。
すごい懐かしい!
そして、月間走行距離は150km前後ということですが、チャレンジ富士五湖やサロマ湖などのウルトラマラソンにも出場されているとのこと。
すごいですね。
この格好で走っているわけではないので、流石にわかりませんが実は隣を走っているのがトランプマンさんだった!なんてこともあるのかもしれません。
筋トレ
今月号の”プレイバックランナーズSince1976”は筋トレ大全ということで、これまで誌面で紹介されてきた筋トレが色々と紹介されています。
筋トレ。なかなか続かないんですよね。。。
サブスリーを目指す身としては、ベースアップを図る必要があるので筋トレは必須と考えているのですが、うまいことタイミングが合いません。
Garminのプランでも、予定よりランを多くしたりするとすぐに筋トレプランがどっかへ行ってしまったりしてしまう。
立ててくれるプランとは別に、自分自身でしっかりと計画を立てる必要がありますね。
良いルーチンを作っていかないと行けないと改めて感じる次第です。
曜日を決めてやらないとですね。。。
AI活用
走力向上にAIを活用ということでいくつか事例が載っていました。
私も過去に、RunmetrixやGarminのデータを食わせてサブ3.5行けそう?って聞いてみたのですがあまり参考になる答えが帰ってきませんでした。
というのも、日々のデータってジョグも多く入っていたりするので、そのデータを見てサブ3.5行けるか?って聞かれたらそりゃ難しいですって答えになるんですよね。
そうなると、各ランの意図などを含めた情報を作って連携しないといけなくなり、うーんって感じでやめてしまいました。
活用談3として書かれていた下記の情報を食わせるやり方は面白いかな、と思いました。
早速試してみる
これから先のマラソン大会へ出場するに当たってのトレーニングプランを考えたいです。 ・自己ベスト:3時間21分08秒(フルマラソン) ・これからの出場レース:2026年 1月18日第45回フロストバイトロードレース (大会詳細)、2026年 2月8日さいたまマラソン2026 (大会詳細) 、 2026年4月19日チャレンジ富士五湖(120km) ・ロング走をする曜日:土曜日か日曜日 目標:さいたまマラソンでサブスリー。チャレンジ富士五湖は120km完走
この目標を達成する上で必要となるトレーニングのチャレンジ富士五湖までの大まかな概要と1月末までの日別のトレーニングメニューを作成してください
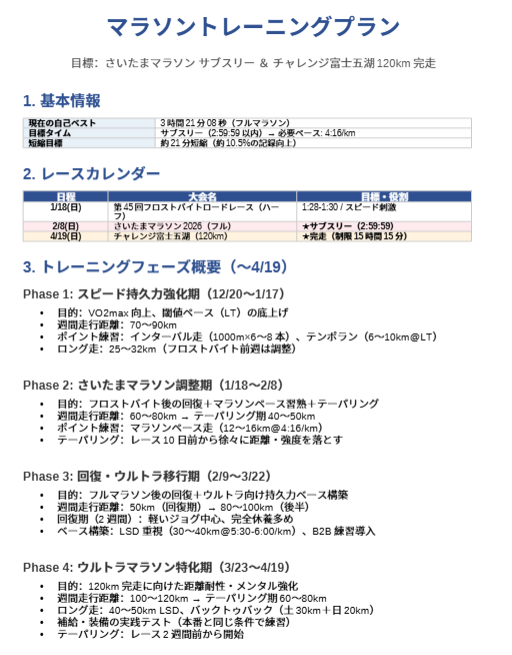
上記のプロンプトをClaude Opus4.5に考えさせてみた結果がこちら(一部抜粋)


特に指示は出していなかったけど、何故かDOCX形式で作り始めた。マークダウンでも良い気はしたんだけど。
見てみると、ランニングメニューしか無いので、このあと筋トレの必要性を聞いて、メニューに入れ込んでもらったりしました。
実際のところ、Garminでやろうとするとこの情報をカレンダーに登録しておかないと手動で計測することになるのでうーんというところ。
カレンダーへの登録はAPIが無料ではないのでGarminConnectから手動で。。面倒だなぁ
となると、楽なのはChrome拡張を作って、自動登録させる、、なんてことができれば良さそうですね
ちょっとどこかで試してみたいところです。