Garmin の Watch face はConnectIQアプリで入手することができるのですが、有料のものが多いのと、ちょっとごちゃごちゃしすぎる感じがします。
かといって、文字盤を自作することができるとして用意されているFaceItは項目数的にしょぼい。
であれば、自作することが出来ないだろうか?と思って調べてみるとVSCodeで開発環境を作ることができるということだったので、まずは開発環境を整えてみた
前提
VSCodeインストール済み
Javaインストール済み
公式の環境作成に関するページはこちら
https://developer.garmin.com/connect-iq/connect-iq-basics/getting-started/
SDKインストール
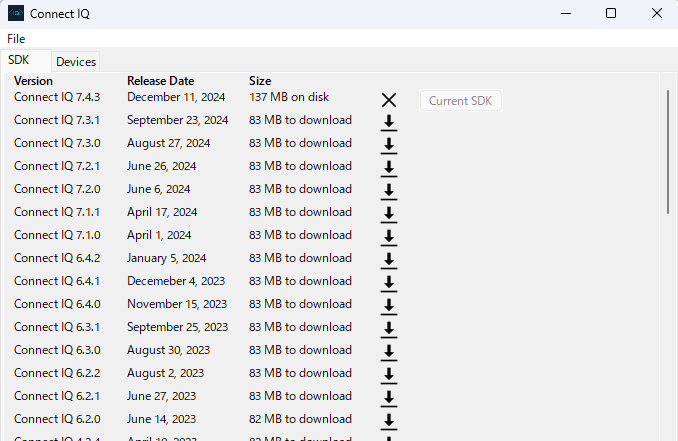
SDK取得のページからSDK Managerをダウンロード。起動する。
基本的にポチポチと進めていくことでSDKをインストールすることが出来た。
バージョンに関しては、執筆時点では 7.4.3が最新のようなのでこちらをCurrentとする

無事にインストールが済んだら、続いてVSCodeに拡張を追加していく
VCSCodeへのインストールと設定
VSCodeのExtensionとして「Monkey C」を検索、インストールする。
その後、VSCodeを再起動してコマンドパレット(Ctrl+Shift+P)から「Generating a developer Key」を選択。適当なフォルダを選択してKeyを出力する。
その後、Monkey C : New Projectを選択します

プロジェクト名を適当に入力。
WatchFaceなので安直にface1とかにしてみました

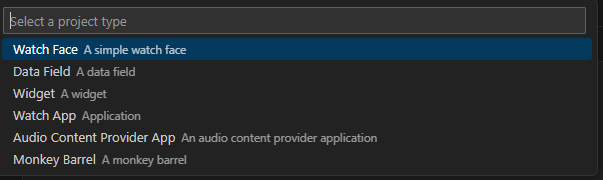
続いて、なんのプロジェクトかを選択します。
ここではWatch Faceですが、その他の選択肢が若干気になりますね。。。

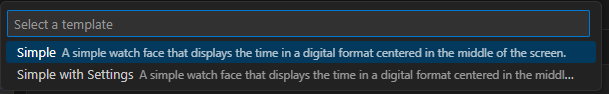
テンプレートとしては、Settingもできたほうがいいと考えて「Simple with Settings」を選択します。

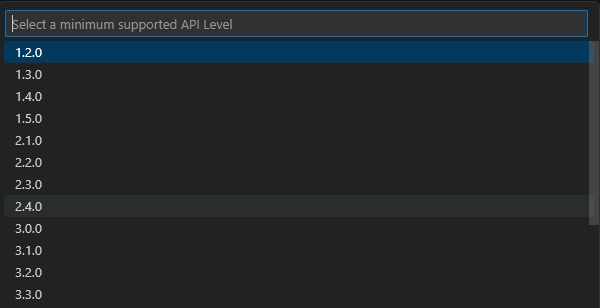
対応するAPIレベルを選択します。
APIレベルに関しては、どの機種がどのレベルを対応しているかの一覧が公式にあるので、必要に応じて選ぶことになります。
得に今回は複数の機種での用途を考えないので自分が持っている265が5.0.0だったのでそれを選択してみました

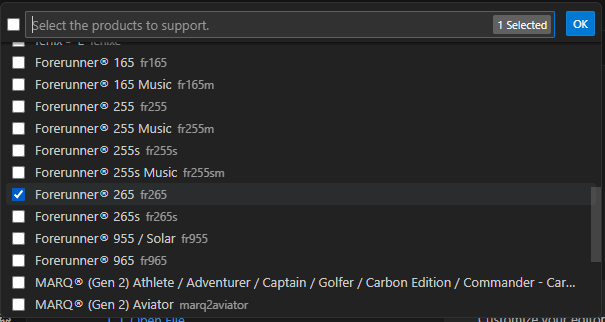
どの製品を対象とするのかを選択します。
このあたりはシミュレーターやストアへの公開時設定に影響を及ぼしそうです

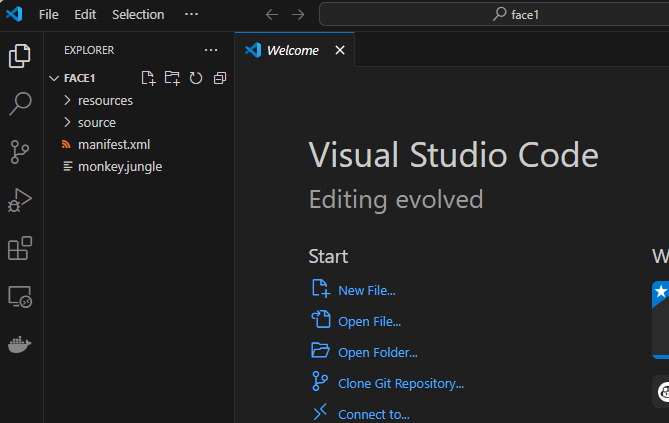
無事、プロジェクトを作ることが出来ました。

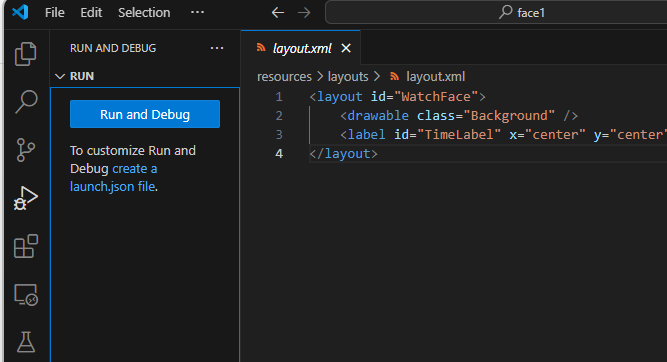
Run and Debugをそのまま押下すると。。

無事にシミュレータも起動させることが出来ました!
ちょっと遊んでみたいと思います!